2021. 8. 25. 00:36ㆍ개발/React.js
PWA - Progressive Web App
브라우저에서 실행되는 Web App을 마치 네이티브 앱처럼 만들어 주는 기술이다.
네이티브 앱"처럼" 이기때문에 네이티브의 기능을 사용할 순 없지만 읽기 속도, 표시 속도, 오프라인에서의 실행 등 이점을 얻을 수 있다.
서비스 형태에 따라 PWA 사이트에 접속한 경우, 바탕화면에 PWA를 설치할까요? 라는 팝업을 띄울 수도 있다.
바탕화면에 설치하게 되면, 다른 네이티브 앱들처럼 새로운 앱이 설치된것마냥 녹아들게 된다.
React 앱을 PWA 로 제공해주기 위해서는 몇가지 준비가 필요하다.
- PWA 지원 브라우저
- Service Worker
- icon 설정
PWA를 지원하는 브라우저마다 동작이 조금씩 다르므로 확인하는 것이 좋다.
PWA는 Service Worker를 통해 사용가능하게 만들어주는데, 이를 지원하는 브라우저는 다음과 같다.
지원 브라우저

PWA template 생성
기존 프로젝트가 있더라도 아래 CMD를 통해 template을 뽑아내면 편리하다.
npx create-react-app my-app --template cra-template-pwa
그럼 my-app 내부에 "service-worker.js" 와 "serviceWorkerRegistration.js" 가 생성되는데, 이것을 기존 프로젝트로 그대로 복붙해서 들고 온다.
service worker Register
그리고, index.js 로 돌아와서 (또는 root가 되는 파일) 아래 두 줄을 추가시켜준다.
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
serviceWorkerRegistration.register();
serviceWorkerRegistration.js 파일로 이동해서 register 함수를 보면 알 수 있지만, service worker를 등록하고, 사용할수있도록 해주는 로직이 모두 작성되어있다. (CRA에서 좋은 코드를 제공해주는 만큼 굳이 Register 기능을 만들 필요는 없다.)
icon 설정
앱 아이콘 혹은 splash 화면을 위해 사이즈별 아이콘 이미지가 필요하다.
디자이너가 아닌 이상 사이즈별로 이미지 생성하기란 어렵지만! 이걸 아주 쉽게 만들어주는 사이트가 있었다.
The ultimate favicon generator - Favic-o-Matic
Check this amazing tool, it creates EVERY kind of favicon you need, including iOS icons, Android icons, Metro tile icon and more! Favic-O-Matic is the FIRST favicon generator to correctly handle transparent favicon from png!
favicomatic.com
위 사이트에 접속해서 아래와 같이 모든 사이즈를 만들수있도록 체크하고, 원하는 이미지를 업로드한다.

그럼 잠시후 파일 다운이 자동으로 팝업되고, 아래와 같이 meta tag도 제공해준다.

다운 받은 파일은 모두 적당한 위치에 저장한다. (public/icons 폴더를 생성하여 넣어두면 관리하기 편하다.)
그리고 public/index.html로 가서 제공해준 meta tag를 모두 head태그 안에 복붙한다.
public/manifest.json 으로 넘어가서 아래와 같이 아이콘들을 추가해야 한다.
파일 갯수에 맞게 모두 추가해주어야 한다.
{
"short_name": "project name",
"name": "project name",
"icons": [
{
"src": "./icons/apple-touch-icon-57x57.png",
"sizes": "57x57",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-60x60.png",
"sizes": "60x60",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-76x76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-114x114.png",
"sizes": "114x114",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-120x120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "./icons/favicon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#031230",
"background_color": "#031230"
}
}
"display" 는 standalone으로 해주어야 브라우저의 주소칸과 버튼들을 숨길 수 있다.
"theme_color" 는 PWA의 상태바(?) 색깔이 되고, "background_color"는 splash 화면의 backgroud color를 의미한다.
그리고, 마지막으로 기존에 있던 프로젝트에 service worker를 복붙해서 가져오면서 여기에 필요한 npm들은 안가지고 왔었다. 아래의 모듈을 package.json 에 작성하고, npm install 을 실행한다.
"dependencies": {
"workbox-background-sync": "^5.1.4",
"workbox-broadcast-update": "^5.1.4",
"workbox-cacheable-response": "^5.1.4",
"workbox-core": "^5.1.4",
"workbox-expiration": "^5.1.4",
"workbox-google-analytics": "^5.1.4",
"workbox-navigation-preload": "^5.1.4",
"workbox-precaching": "^5.1.4",
"workbox-range-requests": "^5.1.4",
"workbox-routing": "^5.1.4",
"workbox-strategies": "^5.1.4",
"workbox-streams": "^5.1.4"
}
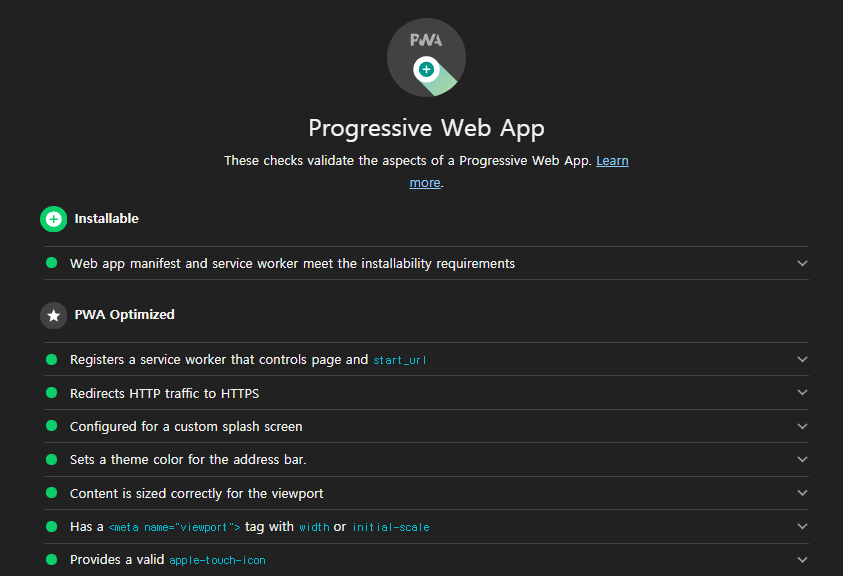
이제 이 앱을 product 모드로 실행시킨후 크롬 개발자도구에서 아래 옵션을 선택해 PWA가 제대로 설정되었는지 확인한다.

아래와 같이 installable 이 가능해지면, 모바일 브라우저를 통해 다운받고 설치할 수 있다.

'개발 > React.js' 카테고리의 다른 글
| [React.js] react naver map API 사용하기 (5) | 2021.09.08 |
|---|---|
| [React.js] state를 바꾸는 방법 (setState) (0) | 2021.08.11 |
| [React.js] 11. 합성 vs 상속 (0) | 2021.08.10 |
| [React.js] 10. state 끌어올리기 (0) | 2021.08.06 |
| [React.js] 9. 폼 (0) | 2021.08.03 |